Contact tab
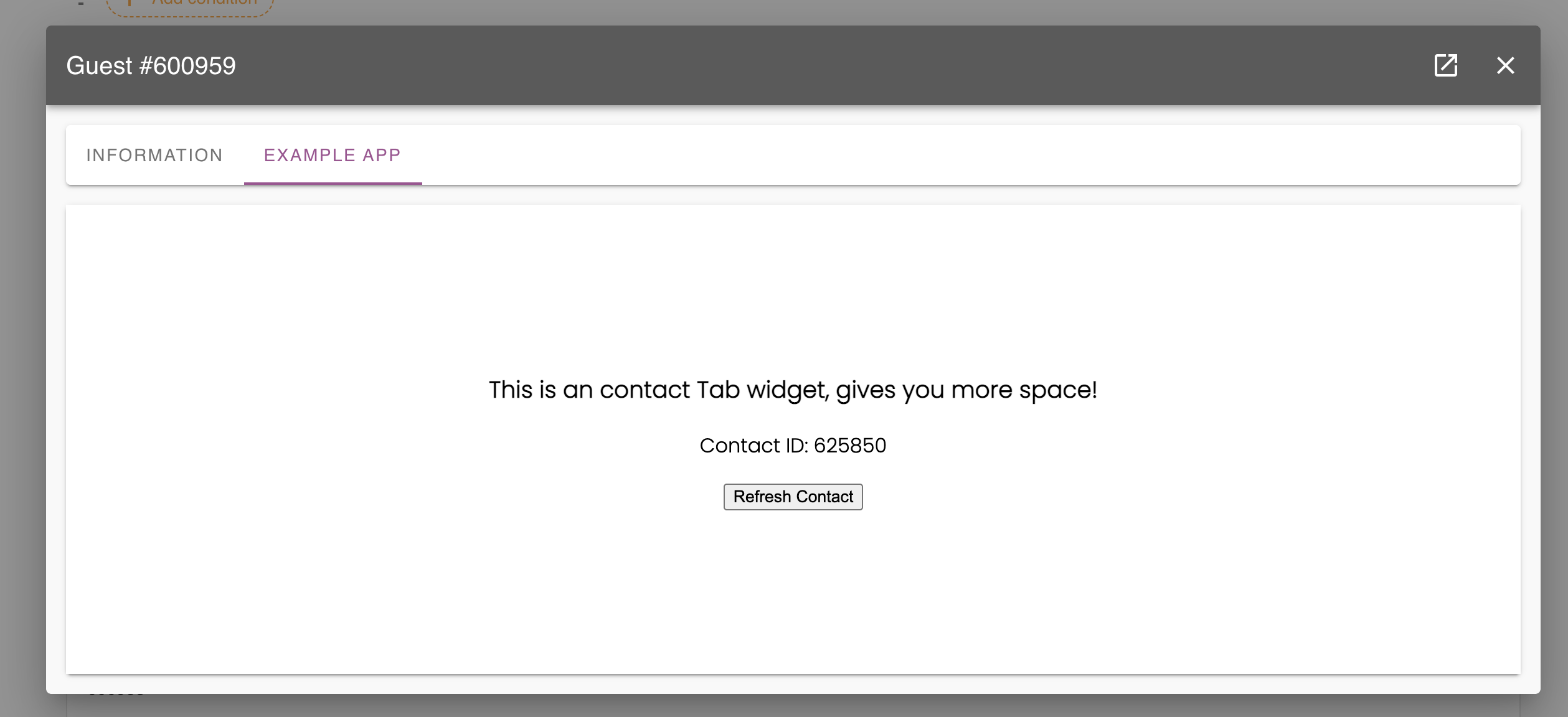
This creates an tab on top of the contact (guest) popup / page and has the same behaviour than the normal contact widget. Here you will have much more space.

Available query parameters
The parameters we will send along with the url. E.g. https://example.widget?id={id}&authtoken={authtoken}}&lang=en
id- The unique id of the contact. This is different than the Contact Number.authtoken- The token you can use to login the user and communicate with the API.langthe language of the user
Events
This is the object of events we support with the contact widget.
{
height: 300 // height in pixels
refresh: true // if we get this parameter we will refresh the contact
}
Curious how to fire these events? Please read this: App url